
こんにちは、デザイナーのいしかわです。Brackets愛好家です。
Terapad→Dreamweaver→SublimeTextとテキストエディタを移行してきましたが、現在Brackets利用歴1年3ヶ月となりましたので、ここでExtract for Bracketsの便利な機能や知っておきたいバグ、コーディングするうえでのちょっとしたコツなどをまとめてみたいと思います。
Extract For Bracketsとは
まずExtractについておさらいです。Extractとは、Adobe Creative Cloudが提供する、PSDカンプからコードを抽出するためのワークフローを強化する機能のことをいいます。具体的には、Creative Cloudを使って、PhotoshopとBracketsやDreamWeaverを連携し、よりコーディングしやすい環境を整えるものになります。そのためCreative Cloudのアカウント(無償メンバーシップでも可)が必要です。
Creative Cloud Extractの概要説明はこちら
Creative Cloud Extractのチュートリアルはこちら
Extract for Bracketsの使い方のコツ
ExtractをBracketsで使用する場合にしっておきたいバグや使い方のコツをいくつかご紹介します。私はWindowsとmac両方で使っており、下記はWindows版での説明となりますが、内容はほぼ共通していると思います。
Creative Cloudアセットとうまく接続できないことがある
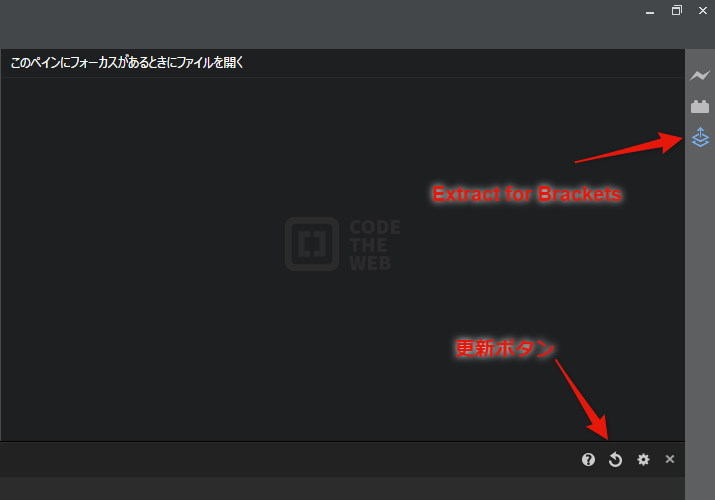
ExtractをBracketsで使う際にはまず右サイドバーのアイコンをクリックします。
このあと、通常であれば画面下部にCreative Cloud アセットが表示され、PSDファイルがアップロード出来る状態になるのですが、結構頻繁に、表示がうまくいかなかったり(ファイルの読み込みに失敗)、アイコンをクリックしても全く反応がなかったりします。
更新ボタンを何度か押したり、アプリケーションを再起動したり、Creative Cloudのアカウントをログインし直したりすることで直る場合もありますが、最悪の場合、PC自体を再起動するしかなかったりしますので、諦めずに色々試してみてください。
また使用中にも急に落ちたり、固まったりすることがあるので、こまめに保存することをおすすめします。
これまで使ってきた感覚では、Creative Cloud アセットへアップロードしているPSDファイルが多ければ多いほど(置いているファイルサイズが大きいほど)不安定になるような気がします。動きがおかしいなと思ったら、いらないファイルを削除するとうまくいくかもしれません。
Creative Cloud アセットへのPSDファイルのアップロードは事前にやっておく
Extract for Bracketsを使うためにはPSDをCreative Cloud アセットへアップロードする必要があります。PSDでのデザインファイルとなると100MBを超えるものは普通にあると思いますが、そのようなサイズの大きなファイルのアセットへのアップロードにはかなりの時間を要します。そのため、画像の準備など他の作業を行っている間に、先にアップロードをしておくことでスムーズにコーディングに移行できます。
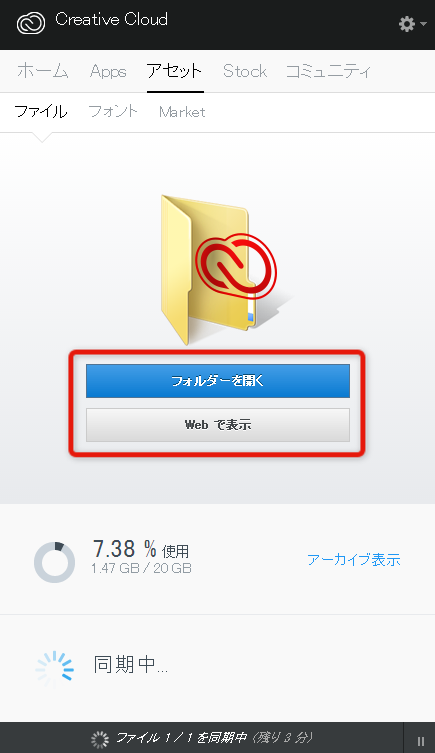
アップロードはBrackets経由だけでなく、ブラウザでも、ローカルのCreative Cloud Filesフォルダ(Creative Cloudアプリから移動できる)への配置でも可能です。厳密に測ったことはありませんが、それぞれそこまでアップロードの速度に違いはないと思います。
回線速度が遅い環境や、急いでいる時などには、作業が少量であればPhotoshopで開いた方が早いかもしれません。
Creative Cloud アセットへのファイルアップロード中にPSDを編集しても保存できない
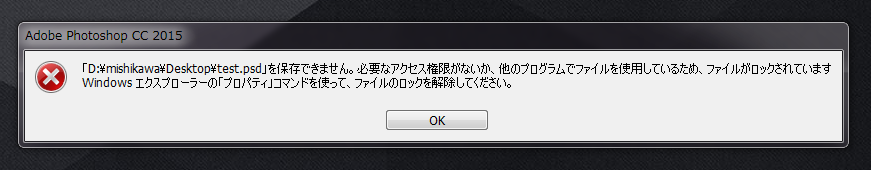
Creative Cloud アセットへアップロードしている時に、そのファイルを編集しても同じ名前で保存することができません。保存しようとすると下のようなアラートが表示されます。
「◯◯.psdを保存できません。必要なアクセス権限がないか、他のプログラムでファイルを使用しているため、ファイルがロックされています。Windowsエクスプローラーの『プロパティ』コマンドを使って、ファイルのロックを解除してください。」

アップロード中なので「他のプログラムでファイルを使用している」状態になるんですね。時間がかかるからと先にアップロードして、同じファイルで画像書き出しなどの編集作業をやっていると、ついついこういう状態になってしまいます。もちろん削除することもできません。編集後のファイルを保存したい時は別名で保存しましょう。
PSDファイル名に日本語を使ってはいけない
Extract for Bracketsは基本的に日本語対応しているんですが、対応していない機能が一部あります。これは一年以上前からフォーラムでも話題に上がっているようですが、改善される目処が今のところないようです。
まず、日本語がファイル名に使われているPSDファイルは、Creative Cloud アセットにアップロードはできるんですが、いざファイルをクリックしてExtract機能で表示させようとしても何も表示されません。
Photoshopのファイルを日本語名にすることはあまりないとは思いますが、日本語名のファイルが支給された場合はアルファベットに変換してアップロードするようにしましょう。
日本語のテキストはPSDから抽出できない
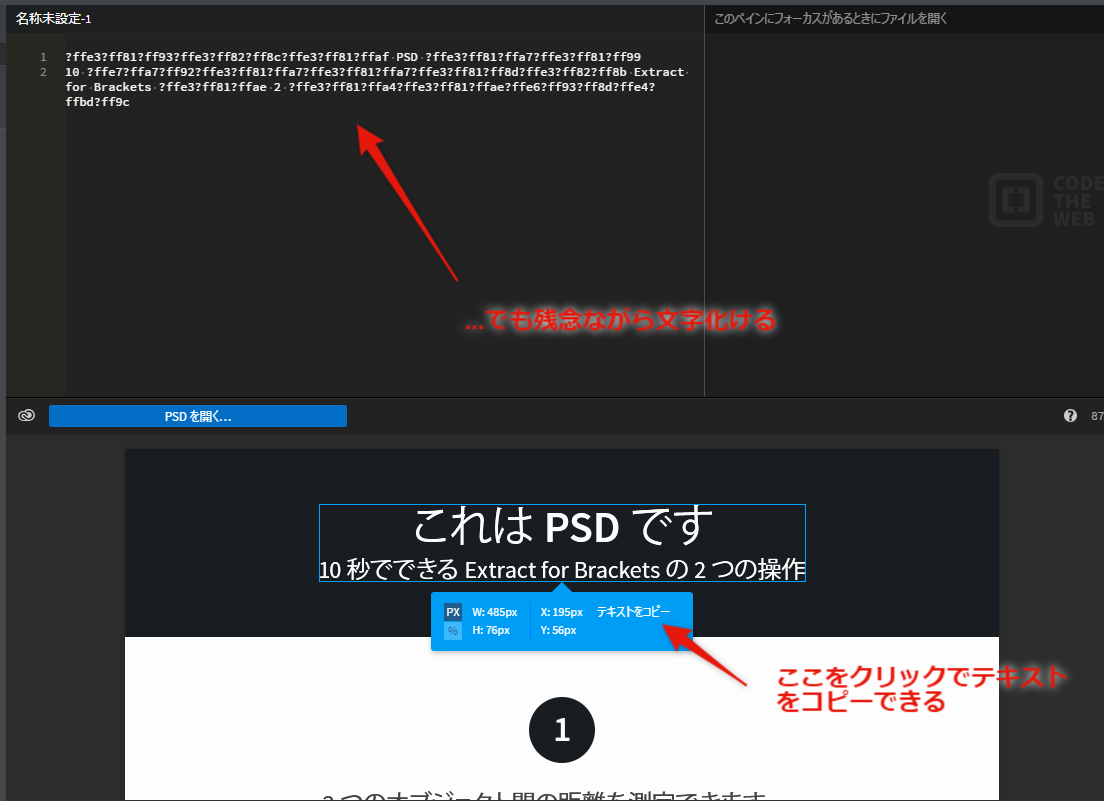
こちらも日本語に関するバグです。Extract for Bracketsでは、テキストレイヤーで作成されたテキストはコピーできるというものすごい便利な機能があるのですが、これが日本語だと文字化けしてしまって使用することができません。これは個人的にものすごく残念なポイントです。
これも以前より改善されることが期待されていますが、今のところ変化なしです。テキストレイヤーの量が多い場合にはPhotoshopのテキスト抽出プラグインなどを活用するとよいと思います。ちなみに私はPS_BRAMUS.TExtExportを使っています。
要素の位置の基準となる場所をあらかじめ設定しておく
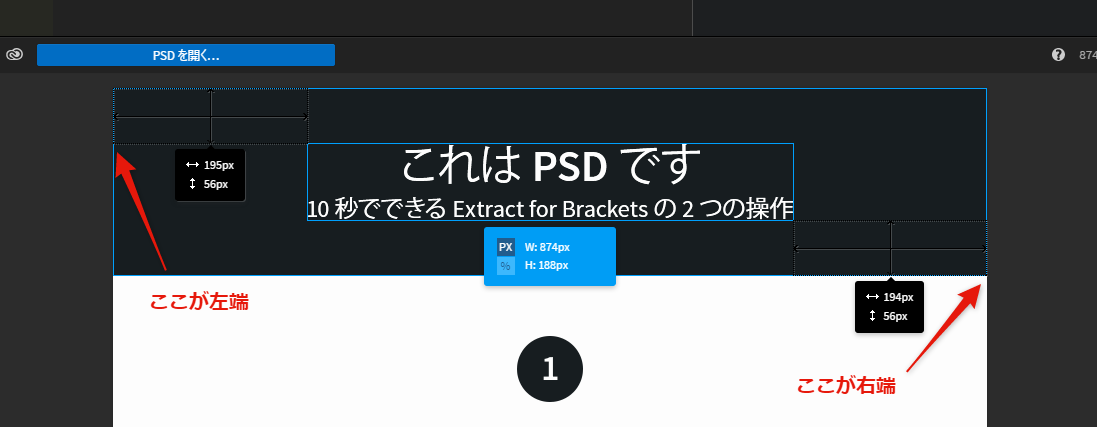
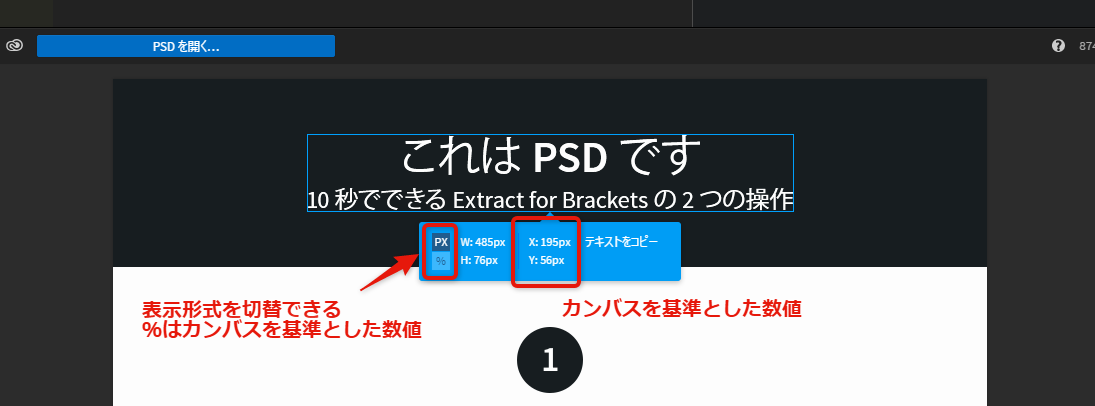
Extractには要素間の距離や位置、サイズを表示してくれるという、これまた便利な機能があります。これまでは矩形ツールでいちいち測ったり、PhotoshopCCになってからもCtrlを押しながら…なんてことをして測ったりしていましたので、これがテキストエディタと同じ画面で、簡単なクリック操作でできるようになって、かなりの作業時間の短縮になりました。
ただこの機能を最大限に活かすには、要素の位置の基準となる場所をはっきりしておく必要があります。というのも、Extractで距離や位置を測定する際、例えば、ある要素が左から何px離れているか、というような数値が知りたい場合は、その基準となる場所が必要で、特に基準となるレイヤーを選択しない場合は、PSDのカンバス自体を基準とすることになるからです。
また、要素のサイズは表示形式をpxと%で切り替えて表示できるようになっていますが、%の場合はPSDのカンバスのサイズを100%とした時の数値になるので注意が必要です。%での表示はレスポンシブ対応などで特に助かります。
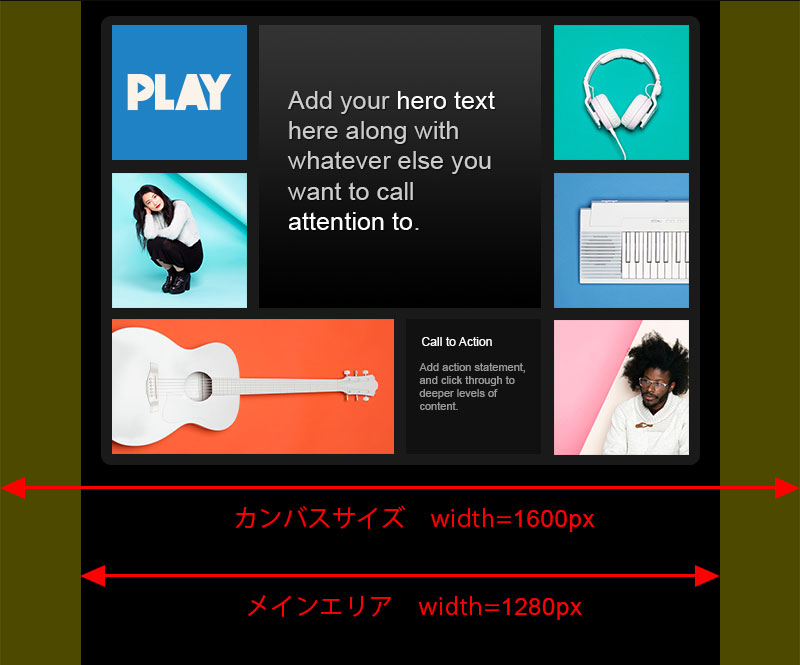
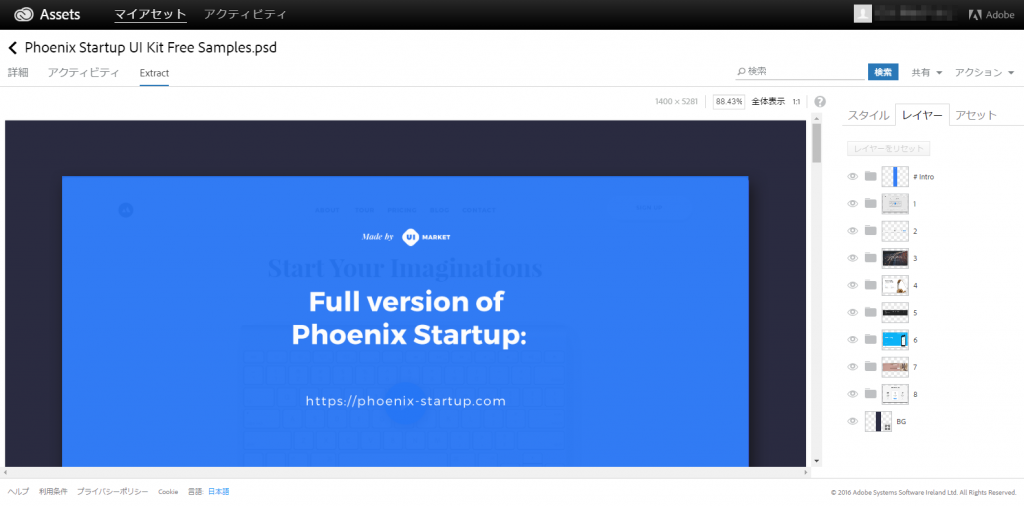
上記のPSDのように、元々メインコンテンツの幅で作られているデザインファイルであれば問題ないのですが、幅に少し余裕を持って作られているファイルの場合は、コーディングするメインエリアの幅に合わせて別途基準となるレイヤーを追加した方が、距離や位置の測定がスムーズになります。
例えば下記のPSDファイルの場合、カンバスサイズ(1600px)よりも実際にコーディングするメインエリアの幅(1280px)が狭いため、両サイドの黄色の部分を基準となるレイヤー(レイヤー間の距離1280px)として追加しています。こうすることで基準となるレイヤーと特定のレイヤーをを2点選択して、その距離を測定できるようになり、正確な位置を特定することができます。
もちろん、他の作業に差し支えなければ、カンバスサイズ自体を変更していらない部分を削除してしまってもOKです。
画像パスのアシスト機能はレイヤー非選択状態じゃないと動作しない
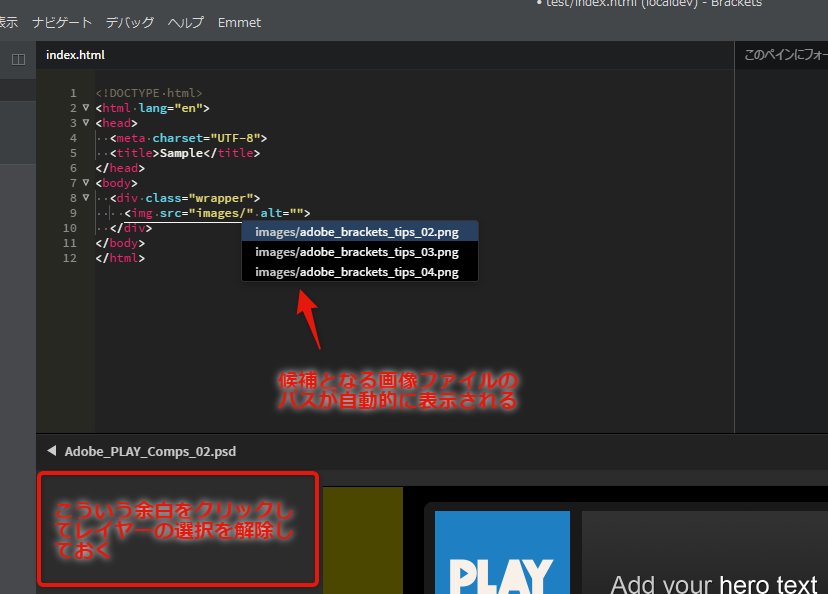
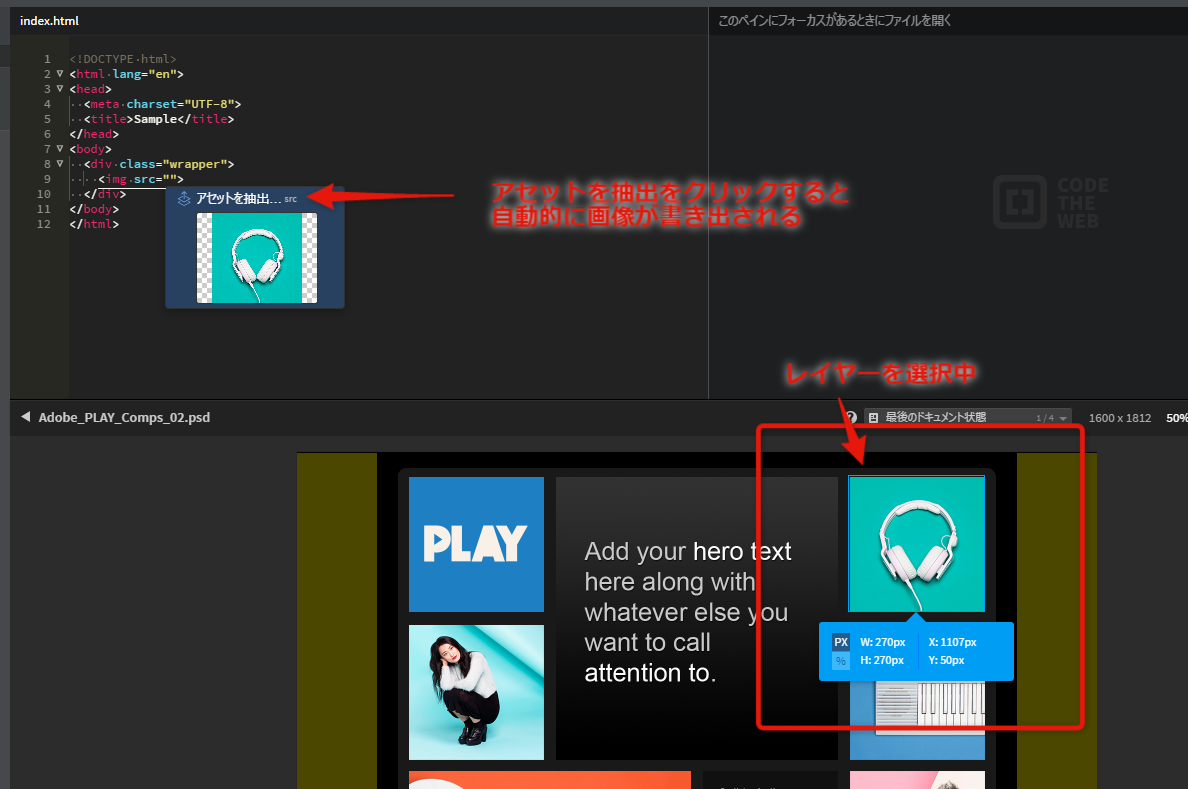
Extract for Bracketsでは自動的に画像パスの候補を表示してくれるアシスト機能があります。使い始めた当初、これが出る時と出ない時があってどうやったら表示できるのか分からずかなり困っていたんですが、レイヤー選択を解除すれば良い、という単純な解決方法でした。
なぜこういうことになるかというと、レイヤーを選択したままimgタグを入力しようとすると、imgパスの補完機能よりも先に「アセットを抽出」機能が働いてしまうからです。これはこれで便利なんですが、すでに画像は用意していて、「アセットを抽出」機能は使わない場合は邪魔になるというわけです。そのため、レイヤーの選択状態を余白をクリックするなどして解除しておく必要があります。widthが大きい場合には画面に余白がないので、一旦「全体表示」をクリックするなどして縮小する必要がありちょっと面倒です。
PSDからの色やフォントサイズの数値が間違っていることがある
Extract for Bracketsには、PSDからフォントに関わる情報を自動的に抽出する機能があります。ただ、せっかく便利な機能なのにその値が違っていることがよくあります。
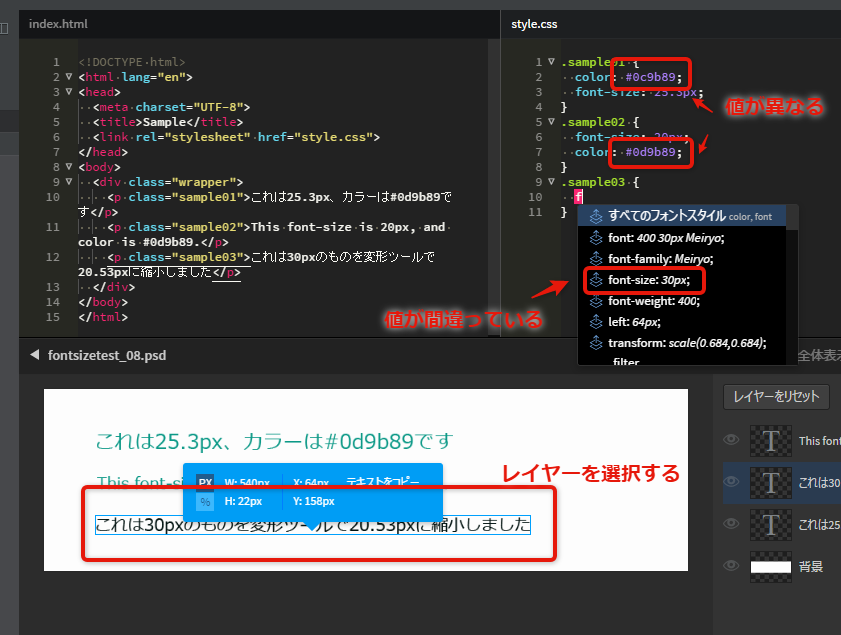
例として、下記のような3つのテキストレイヤーからなるサンプルPSDファイルを作成しました。
- sample01:font-size 25.3px、color #0d9b89で日本語でテキストレイヤーを作成
- sample02:font-size 20px、color #0d9b89で英語でテキストレイヤーを作成
- sample03:font-size 30pxで作成したテキストレイヤーを変形ツールでfont-size 20.53pxに縮小
次に、このPSDからBracketsでフォントスタイルを抽出しました。抽出する方法は対象となるテキストレイヤーを選択した状態でco、fなど頭文字を入れると、自動的に候補が出てきます。この機能を利用してスタイルを入力すると下記のような結果になりました。
- sample01:カラーコードが#0c9b89と若干違っている
- sample02:特に問題なし
- sample03:フォントサイズが変形前の30pxのままになっている
このようにかなりあてにならないので、厳密なスタイル設定が必要な場合にはこの機能は使わないことにしています。ひょっとしたらこれも日本語に起因するバグなのかもしれません。未だに原因や解決方法が分からないので、もしご存知の方がいらっしゃれば教えて下さい(><)
まとめ
いかがでしたでしょうか?すごく便利な機能も日本語だと使えなかったり、数値があてにならなかったりと残念なバグもいくつかありますが、それを差し引いてもExtract for Bracketsを使う価値があると思っています。
今後の改善に期待しつつ、既知のバグとうまく付き合いながら利用していけるといいですね。バグが改善されたり、よい使い方を見つけた時にはまたレポートしたいと思います。
2016.12.1更新:Brackets1.8に更新したところPSDファイルが表示できない現象が発生
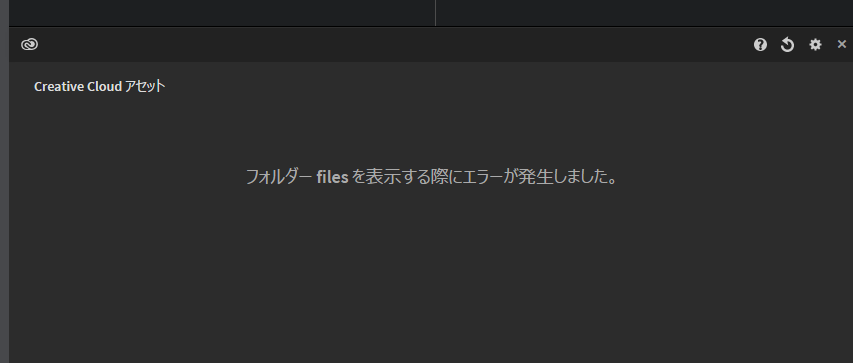
Brackets1.8に更新したところ、Eatract for BracketsでPSDファイルが表示できなくなってしまいました!何度試しても下記のように「フォルダーfilesを表示する際にエラーが発生しました。」と表示されます。

CreativeCloudとの連携がうまくいってないのかなと思い、ヘルプ>ログアウトからサインインし直してもダメ…「インターネット接続がありません」という感じの意味不明のエラーが出たりします。
たまらずAdobeのチャットサポートに連絡するも「チャットサポート対象外」として対応してもらえず、Adobeジャパンフォーラムへの投稿を案内されました。投稿を見てみると他にも同じ現象で困ってる人がいる模様。ただし回答はついておらず…。
こんなに便利なのに、実はBracketsあまり使われてないんでしょうか??この解決方法を探している間に、実はExtract一旦は開発終了したということを知って驚きました!でも、ユーザーからの要望ですぐに開発再開したみたいです。
結局、根本的な解決方法は分からないまま、1.7に戻す(一度削除して再インストール)ことにより応急処置しました…。本当に焦った。。
この機会に知ったんですが、PSDから情報を抽出できるExtractはBracketsだけでなく、Creative Cloud Extract という名称でWebからも使えるようです。
ブラウザ版のCreative Cloud アセットからPSDファイルを選択し、Extractタブをクリックすると表示されます。

表示するのに800px必要、サイドバーやヘッダなど不要な情報を非表示にできない、など不便な点はあるものの、Extractそのものの機能は問題なく使えるようです。しかも、驚くべきことに、日本語のテキストのコピーが文字化けしません!!これはかなり便利!
さらに、最新バージョンのDreamweaver CCにはBracketsが組み込まれているということで、これによりBrackets自体の開発が進まなくなるとかなんとかという噂もあるようなので、Dreamweaverからは数年も離れていましたが、もう一度試してみたいと思います。
こうやって一歩ずつ、こつこつとコーディングする時代の終わりに近づいていくんですね。
2016.12.20更新:Extract for Bracketsがついに使えなくなりました
久々にBrackets(1.7)を起動したところ何度もクラッシュしたため、おかしいな…と思いつつも再インストールしてみました。やっと起動したと思って、Extract for Bracketsのアイコンをクリックしたところ….

はああああああああ…..ついにExtract for Bracketsが終了を迎えたようです。。。嫌だ…DreamweaverCCを使わなきゃいけないなんて。。。。
Extractが使えなくても一応便利機能は色々とあるのでいいんですが、、使う理由の半分以上を一気に失ってしまいました。
仕方がないので、DreamweaverCC使ってみようと思います。。ああ、もう、ただただ悲しいよAdobeさん。