スマホサイトの制作において欠かせないのが実機での表示確認。しかし、解像度はもちろんのこと、コードの解釈も多種多様なスマートフォンにおいて、すべての端末でひとつひとつ検証していくのはコスト面でも現実的ではありません。そのため現場では、実機とエミュレーターを組み合わせてテストするのが一般的になっています。
今回は、Web開発ツールとして人気の「GoogleChromeデベロッパーツール」であまり知られていないスマホ検証の裏ワザと、実機テストにかかるコストを抑えることができる、クラウド実機テストサービス「Scirocco Cloud(シロッコクラウド)」について紹介します。
続きを読む
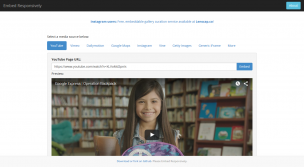
widthを100%にするだけでは対応不十分!かといってCSSで調整するのも面倒!!というものぐさな方へ。YoutubeやGoogleマップなど、自力でやると地味に面倒な埋め込みメディア(iframe)のレスポンシブ対応を、簡単1クリック&コピペでできる便利なジェネレーター「Embed Responsively」をご紹介します。
続きを読む
こんにちは、デザイナーのいしかわです。
レスポンシブデザインを採用しているWebサイトがここ最近でずいぶん増えてきていますが、実際にどの程度普及してきているのかを知るために、非常に安直ですが、まずは上場企業の時価総額ランキング上位100社の対応状況を調査してみました。どのように対応しているか、そのデザインについてもあわせてご紹介したいと思います。
続きを読む
レスポンシブ対応のWebサイトにモーダルウィンドウやポップアップウィンドウを実装する時によく使っているjQueryプラグイン「Magnific Popup」を紹介します。
RWD対応ポップアップのプラグインはいくつかありますが、Android2系で正常に動作しないものも多く、まともに使えるのが結構少ないです。そんな中、今のところこれが一番安定して動作するため気に入ってよく使っています。
続きを読む