
widthを100%にするだけでは対応不十分!かといってCSSで調整するのも面倒!!というものぐさな方へ。YoutubeやGoogleマップなど、自力でやると地味に面倒な埋め込みメディア(iframe)のレスポンシブ対応を、簡単1クリック&コピペでできる便利なジェネレーター「Embed Responsively」をご紹介します。
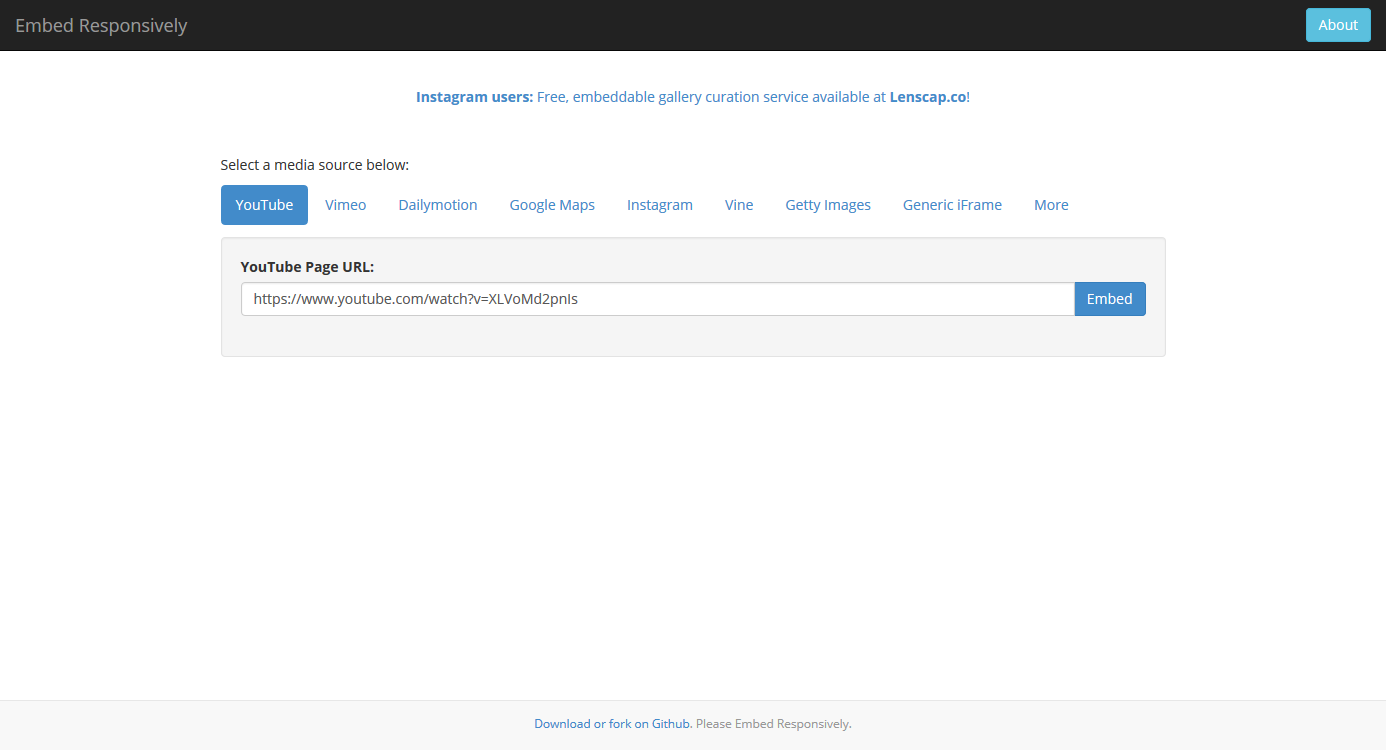
Embed Responsively
Embed Responsivelyは入力フォームがひとつあるだけの非常にシンプルなジェネレーターです。
YouTube、Vimeo、Deilymotion、Google Maps、Instagram、Vine、Getty Imagesなど、様々なメディアに対応しており、レスポンシブ対応させたいメディアを選んでURLやiframeの埋め込みタグをフォームへ入力し、「Embed」をクリックするだけで、レスポンシブ対応済みのコードをペロッと吐き出してくれます。超絶便利です。
実際に作成されるコード:YouTubeの場合
実際にコードを作成してみると、YouTubeの場合は下記のようなコードが生成されます。分かりやすいように整形していますが実際は改行はありません。
<style>
.embed-container {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
max-width: 100%;
}
.embed-container iframe,
.embed-container object,
.embed-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
<div class='embed-container'>
<iframe src='https://www.youtube.com/embed/XLVoMd2pnIs' frameborder='0' allowfullscreen></iframe>
</div>
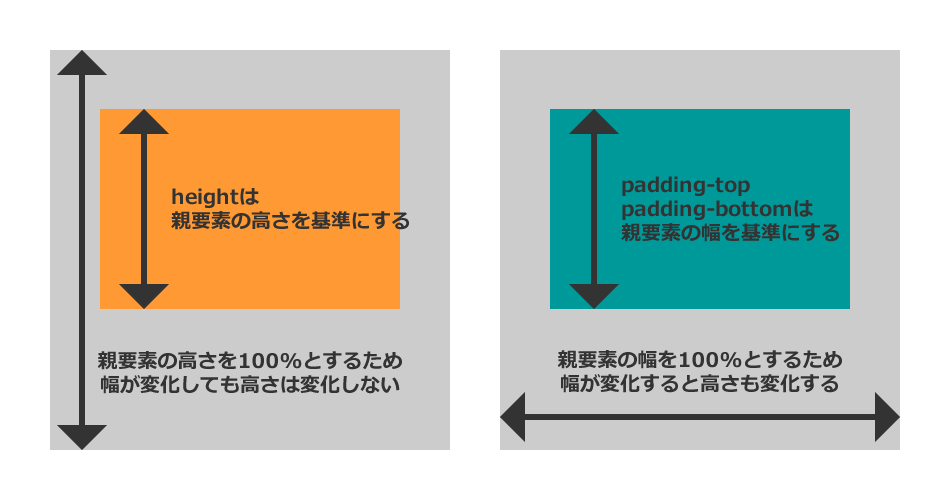
このレスポンシブ対応のコードのポイントは、padding-bottom: 56.25%; と height: 0;です。わざわざheightを0にして、padding-bottomで高さをつくりだしているのには、理由があります。
heightを%指定すればいいじゃないかと思われるかもしれませんが、heightを%指定するとその基準となるのは親要素の高さになるため、それだと、画面幅に合わせてサイズを変化させるというレスポンシブWebデザインの基本的な動きを実現することができません。ところが、padding-bottomまたはpadding-topを%指定すると、その基準となるのは親要素の幅になるため、幅の変化に合わせてpaddingで高さを取り、変化させることができるのです。
埋め込みしたいものの縦横比を予め算出しておきpaddingに設定すれば、同じ縦横比のままボックスを伸縮させることができ、その中でメディアを縦横100%表示させることでレスポンシブ対応を実現しているのです。
ちなみに、上記の例の56.25%というのは、横幅100%に対する高さの比率になるため、16:9の一般的な画面比率に対するコードということになります。
Embed Responsivelyはこのような面倒な比率の計算を自動的にやってくれて、さらに必要なコードとともに吐き出してくれるという、すごく便利なツールなのです。
まとめ
いかがでしたでしょうか?ちなみに今回解説したpadding-top、padding-bottomとheightの考え方は、レスポンシブ対応においてはかなり頻繁に使いますので、常に頭に入れておくことをおすすめします。特に私は背景画像のサイズや位置の調整によく使っていますが、このテクニックについては、また次の機会に解説したいと思います。
理屈を知っておくことは大切ですが、こういった対応方法がほぼ決まっているようなコーディングについては、ジェネレータを使って楽するところは楽して、どんどん効率アップできるといいですね。