
※2016年3月17日追記※
米Googleから、2016年5月より「モバイルフレンドリーかどうか」というランキング要素の効果を高めるアップデートを開始するという発表がありました。この機会にあらためて、モバイルフレンドリーテストで自分のサイトをチェックしてみましょう。
http://googlewebmastercentral-ja.blogspot.jp/2016/03/continuing-to-make-web-more-mobile.html
*****
Googleがスマホでの表示に最適化しているかの判断基準を公開しています。 それがモバイルフレンドリーテストと呼ばれるもので、適切な表示ができている=モバイルフレンドリー できていない=モバイルフレンドリーではない、ということです。下記ページにサイトのURLを入力する診断結果が出ます。
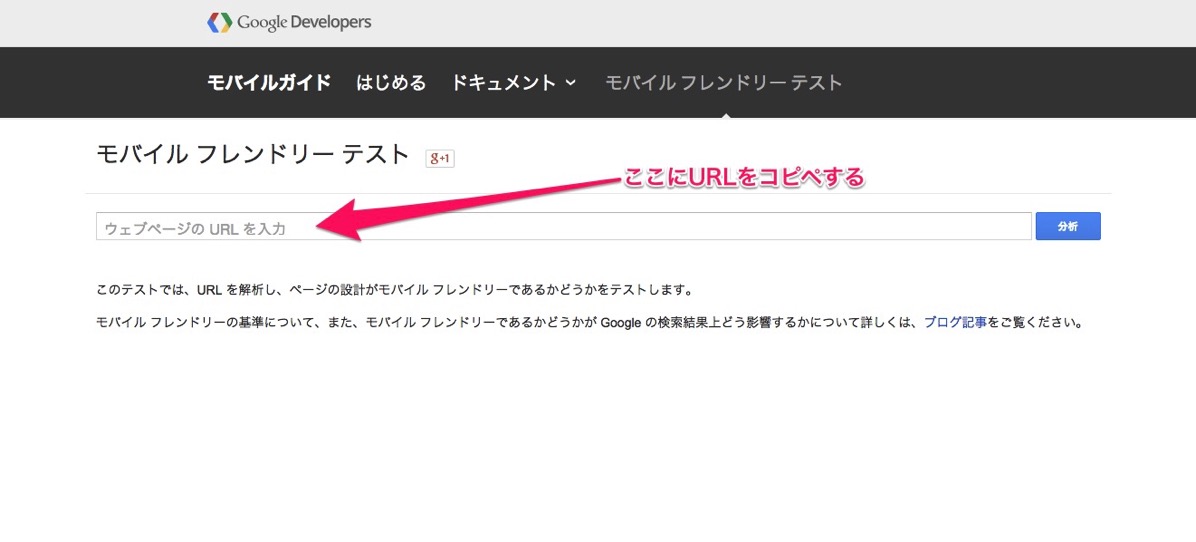
モバイルフレンドリーテスト
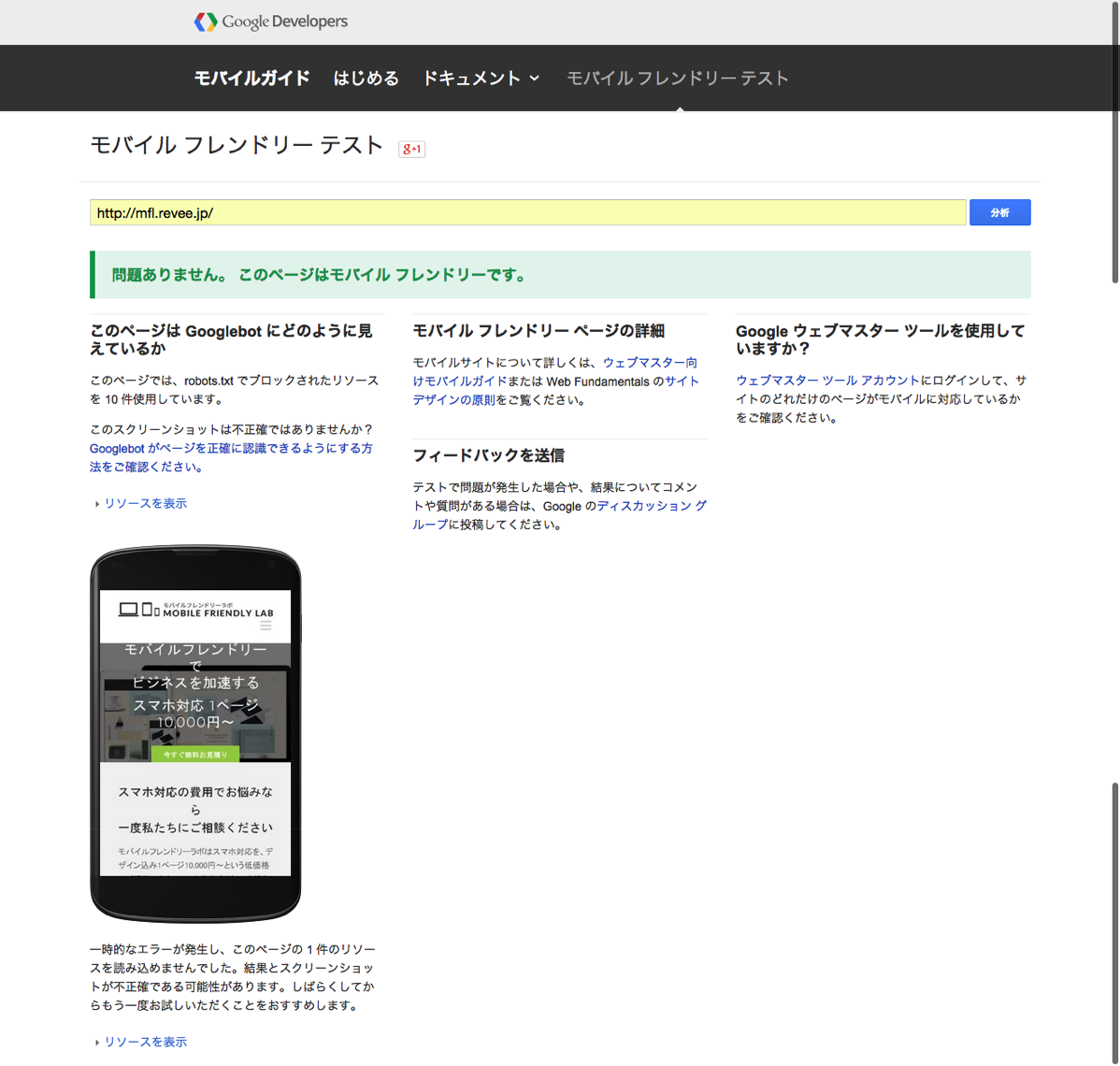
ウェブページのURLを入力と書かれた欄に、自社ホームページのURLをコピペして[分析]をクリックすると、google社の判断基準によりスマートフォンで適切に表示されているかの診断結果が出ます。

googleのモバイルフレンドリーテスト結果画面
モバイルフレンドリーテストに合格したページは、検索結果に[スマホ対応]と表示されます。 ただし、スマホ対応と表示されるのはスマホでの検索結果のみで、PCでの検索結果には表示されません。

モバイルフレンドリーラボのスマホでの検索結果

モバイルフレンドリーラボのPCでの検索結果
この結果は、検索順位に影響があります。 Googleは、スマートフォンでの検索において、2015年4月21日以降は「スマホ対応」したサイトを優先的に表示すると発表しました。つまり、モバイルフレンドリーテストに合格してない(スマホ対応していない)ページは、スマートフォンからの検索において表示順位が下がることを意味します。
注意すべき点は、モバイルフレンドリーテストの結果はページ毎に適用されますので、例えばサイトのTOPページのみスマホ対応にしても、それ以外の下層ページにおいては表示順位を下げることとなります。 最近、一部業者により「TOPページだけスマホ対応すれば大丈夫です!」などと悪質な営業が増えているようですので、くれぐれもご注意下さい。