![[WordPress / Avada] ブログの投稿に関する各種設定の方法](http://mfl.revee.jp/blog/wp-content/uploads/2015/08/avada_blog_option_img00-304x203.jpg)
レスポンシブWebデザイン対応Wordpressテーマ「Avada」でブログを投稿する際の各種設定について説明します。
Avadaでブログ投稿一覧を表示する方法は二つあり、それぞれ設定方法が異なるので注意が必要です。
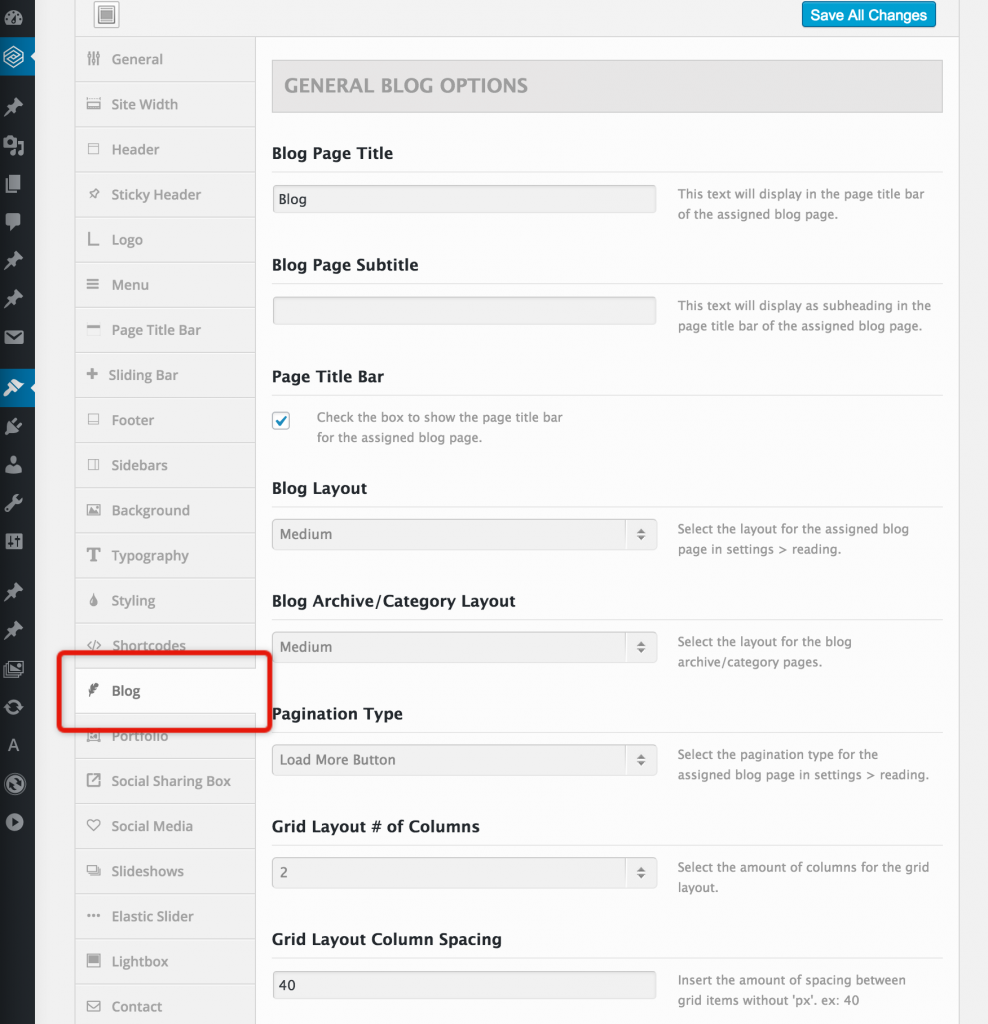
設定画面
Avada > Theme Options > Blog
設定方法
Avadaでブログ投稿一覧を表示する方法は次の二つです。
- WordPress標準の機能で表示する
- Fusion Builderを使って固定ページに表示する
それぞれの設定方法を見ていきましょう。
WordPress標準の機能で表示する場合
設定 > 表示設定 >フロントページの表示 で、投稿ページに任意の固定ページを選択することでそのページが自動的にブログトップ(投稿一覧)として表示されるようになります。この時、固定ページには何も入力する必要はありません。
この場合のブログの表示に関する詳細設定は、Avada > Theme Options > Blog で設定することができます。
▼参考となる公式マニュアルはこちら
Fusion Builderを使って固定ページに表示する場合
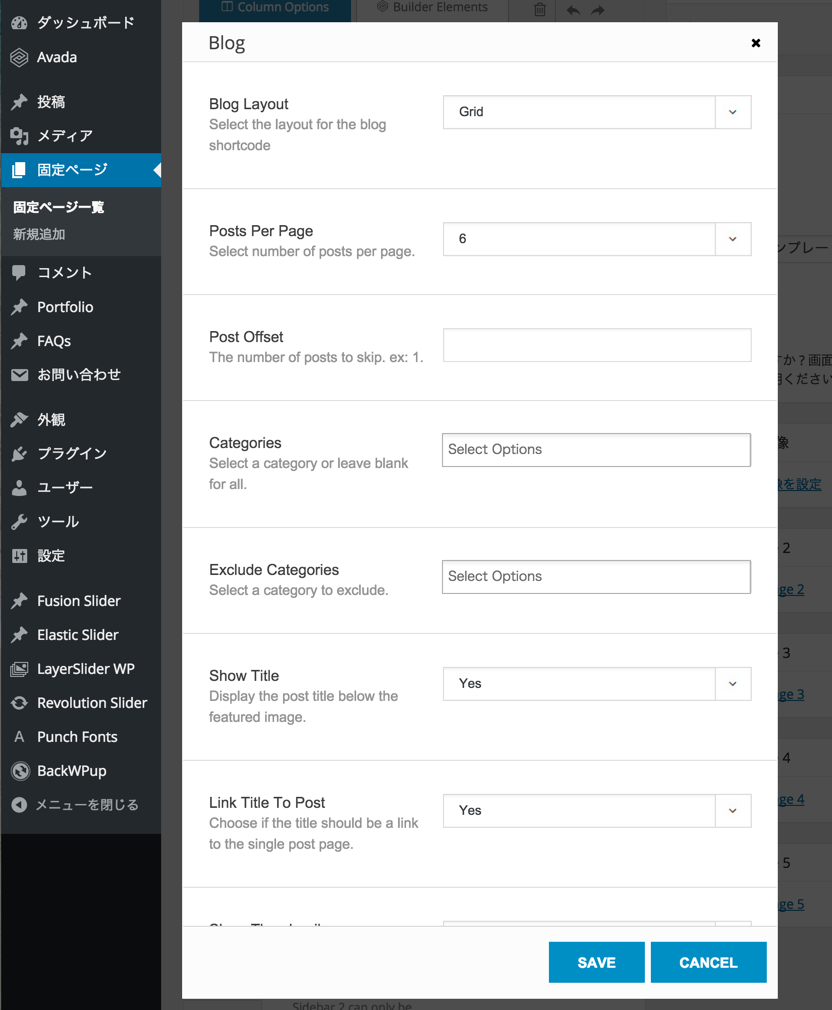
Avadaでは、設定 > 表示設定 >フロントページの表示 で任意のページを選択していなくても、固定ページにFusion Builderを使ってパーツを設定するだけで、投稿一覧を好きな場所へ表示させることができます。 その場合の詳細設定は、一覧表示については下の画像のようなFusion BuilderのElement編集画面で設定することになります。
ただし、ここで設定できるのはあくまでも記事一覧の表示に関する設定のみで、個別の記事ページやアーカイブ、カテゴリーページについては、Avada > Theme Options > Blog で設定することになります。
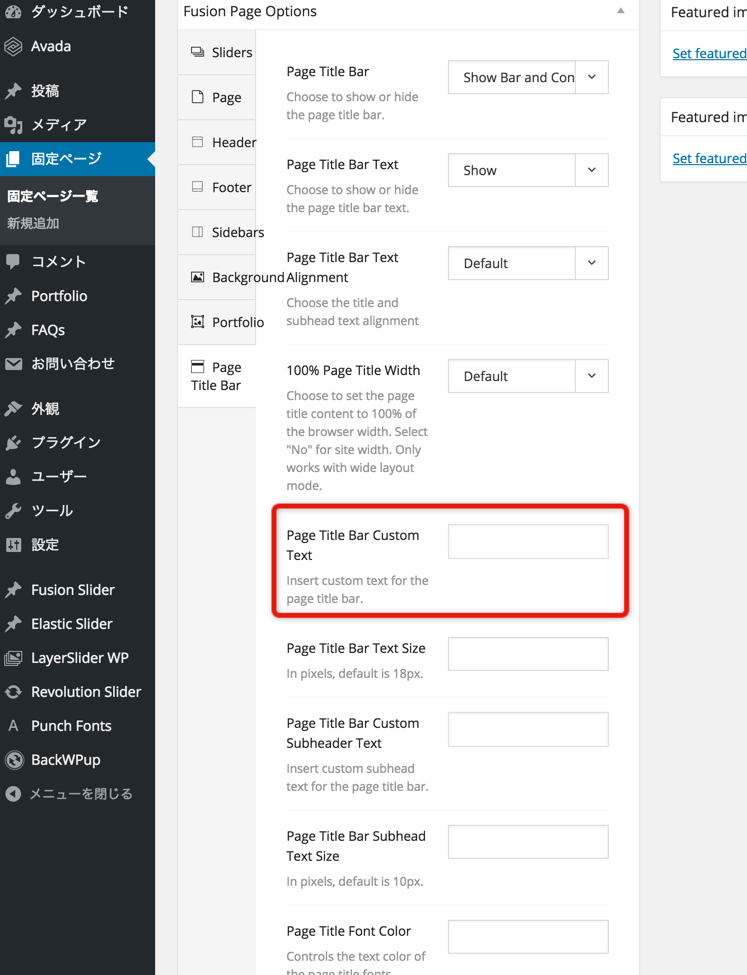
なお、固定ページ最下部のFusion Page Optionsでの設定内容が一番優先して反映されます。
例えばPage Title Bar内のテキストはAvada > Theme Options > Blog でも設定できますが、Fusion Page Options > Page Title Bar Custom Textに入力した内容が反映します。
Avada公式ドキュメント
まとめ
Avadaは「何かを変更したい」と思った時に設定する画面が複数あり分かりにくいという難点がありますが、使いこなせば誰でも簡単にかっこいいWebサイトをつくることができます。
はじめは大変だと思いますが、マニュアルなどを見ながら頑張って覚えていきましょう。