海外製のWordpressテーマやテンプレートは、無料~低コストで高品質なものが手に入るのでついつい手を出してしまいがちですが、実際に使ってみると「思っていたのと違う…」となることがよくあります。
この原因のひとつは英語と日本語のフォントの違いで、font関連の設定を調整することでデザインの良さをより引き出すことができます。
ここでは、世界中で人気のレスポンシブ対応Wordpressテーマ「Avada」のフォント設定のコツについて解説します。
Avadaはフォントの設定を管理画面から変更できる
Avadaは、サイト内で表示するフォントを、CSSファイルを変更しなくても、Wordpressの管理画面内で細かく設定することができます。CSSの知識に自信がない方にとってはうれしい機能です。
設定できる内容としては下記のようなものがあります。
- フォントの種類:font-style
- フォントサイズ:font-size
- 行の高さ:line-height
- 文字の太さ:font-weight
- 文字の間隔:letter-spacing
- 文字の余白:margin
ウェブフォント(Google Fonts)も利用することができ、woff、ttf、svg、eotなどのフォントファイルをアップロードして好きなフォントを表示させることもできます。
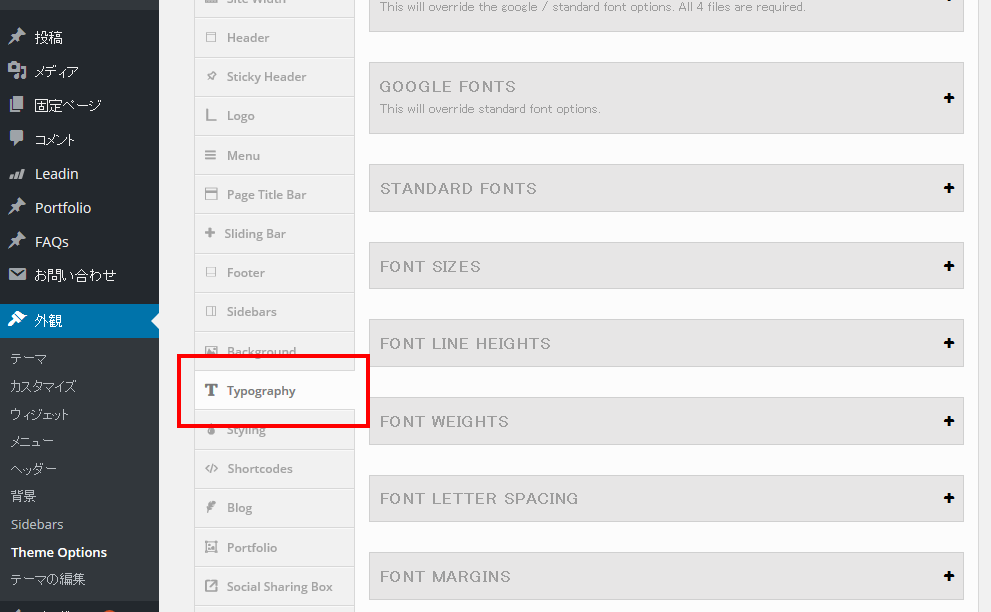
フォント関連の設定画面は下記の場所にあります。
Avada > Theme Options > Typography

フォントの種類:font-familyを変更する
Avada > Theme Options > Typography > STANDARD FONTS
上記の設定画面で、本文、メニュー、見出し、フッター、ボタンのフォントの種類を設定することができます。
ただし、残念ながらこの中には、游ゴシック、ヒラギノ、メイリオといった日本語フォントの指定は含まれておらず、単純にserifかsans-serifの指定しかできないため、日本語を綺麗に表示させるのが難しくなります。
このため、フォントの種類については、CSSのfont-familyを使い、CSSファイルを直接上書きすることで対応します。
CSSは下記の設定画面で上書きが可能です。
Avada > Theme Options > CustomCSS
ここにfont-familyの指定を例えば下記のように入れて保存(Save All Changesをクリック)します。すると、Windowsだとメイリオ、macだとヒラギノといった、綺麗な日本語を表示させることができます。
div,h1,h2,h3,h4,h5,h6,p,dl,dt,dd,ol,ul,li,form,textarea,button,table,tr,th,td,article,aside,footer,header,hgroup,nav,section {
font-family: 'Lucida Grande', 'Hiragino Kaku Gothic ProN', Meiryo, sans-serif !important;
}
※この指定だとAvadaで使われている英語フォントをすべて上書きする形になるので、適用場所や設定内容は適宜調整してください。また、「body」に上記を指定してしまうとアイコンフォントが上書きされてアイコンが表示されなくなるので注意してください。
フォントのサイズ:font-sizeを変更する
フォントサイズは下記で変更可能です。
Avada > Theme Options > Typography > FONT SIZES
すごく細かく設定箇所が分かれているので手間がかかりますが、ここを変更するだけでかなり見映えがよくなるので頑張って設定しましょう。特に、Heading Font Size H1~H6などの見出しは、日本語には少し大きすぎる数値が設定されているので、変更をおすすめします。
それぞれどの部分の文字サイズが変更されるのか、公式ドキュメントのTypography OptionsのFont Sizes(ページ内検索をしてみてください)の欄に細かく書いてあります。「here」と書かれている部分をクリックすると、どの部分にあたるか画面キャプチャに丸で囲んであるのが分かります。
文字サイズもレスポンシブ対応したい場合は、「Responsive Type」にチェックを入れて、「Responsive Typography Sensitivity」に比率を入れればOKです。
行の高さ:line-heightを変更する
行の高さは下記で変更可能です。
Avada > Theme Options > Typography > FONT LINE HEIGHT
フォントサイズをデフォルトの設定から変更した時点で、行間が広すぎたり、狭すぎたりしていると思いますので、丁度良いサイズに設定変更していきます。残念ながら、ここはピクセル(px)で数値を設定するので、正直かなり使い勝手が悪いです。上記で設定したフォントサイズの1.5倍前後の数値を設定すると読みやすくなると思います。
ここでは、ページ全体の行間と、見出しの行間くらいしか設定できないので、こだわる場合は個別にCSSを上書きしたり、styleタグで書き込んだりして調整する必要があります。
それぞれどの部分の行間が変更されるのか、公式ドキュメントのTypography OptionsのFont Line Heights(ページ内検索をしてみてください)の欄に細かく書いてあります。
まとめ
今回はAvadaの設定方法について解説しましたが、「フォントの種類」「フォントのサイズ」「行の高さ」を日本語に合わせて調整することは、Avadaに限らず、海外製のテンプレートやWordpressテーマなどすべてにおいて共通して使える、見映えを良くするコツです。
Avadaは設定箇所が多いので時間がかかるかもしれませんが、ぜひ頑張って設定してみてください。