
レスポンシブ対応のWebサイトにモーダルウィンドウやポップアップウィンドウを実装する時によく使っているjQueryプラグイン「Magnific Popup」を紹介します。
RWD対応ポップアップのプラグインはいくつかありますが、Android2系で正常に動作しないものも多く、まともに使えるのが結構少ないです。そんな中、今のところこれが一番安定して動作するため気に入ってよく使っています。
Magnific Popupのダウンロード
スクリプト本体はこちら
デモはこちら
マニュアルはこちら
Magnific Popupの特徴
ポップアップというと、一般的な画像の拡大から、フォームのポップアップ、スマホメニューのポップアップ、アラートのポップアップなど、普段から実装の機会が多数あると思います。
Magnific Popupは、インライン、ギャラリー、Youtube、GoogleMap、フォーム、Ajax、アニメーション、など様々なタイプのポップアップを簡単に実装することができます。さらにRetinaにも対応。 デスクトップは各ブラウザ最新版とIE8以上、IE7は一部レイアウトが対応していないものの、基本的には使えるようです。モバイルはAndroid2.3以上、iOS5以上で使えます。
特に現場で出番が多いのはインラインタイプのポップアップです。抜群に使います。
インラインタイプは同じファイル内の別の場所に記述したHTMLをポップアップで表示させるというものですが、CSSがシンプルで柔軟に変更できるため、矢印やcloseボタン、背景、細かい余白の調整など、指定された任意のデザインへの変更も簡単に対応できるというのが採用の決め手です。オプションも多数あり、やりたいことは大体網羅されています。
(※一部の端末で、position:fixed;などに起因するバグが発生する場合がありますが、これはMagnific Popup自体が原因というわけではないので、必要に応じて頑張って対応することになります…ただ、Magnific Popupは他に比べてバグが発生するケースがかなり少ない印象です。)
また、フォトギャラリーもデザインが割とシンプルで操作もしやすいため、特にこだわったデザイン指定がない場合にはよくデフォルトのままで使っています。
ライセンスはMITとなっているようです。動作に問題があったらこちらのフォーラムを参考に。
Magnific Popupの実装方法
Magnific PopupのCSS、jQuery本体(1.7.2以上)、Magnific PopupのJSを読み込み、HTMLを設置するだけ、簡単です。
まずはJSとCSSを読み込み
<!-- Magnific Popup core CSS file --> <link rel="stylesheet" href="magnific-popup/magnific-popup.css"> <!-- jQuery 1.7.2+ or Zepto.js 1.0+ --> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <!-- Magnific Popup core JS file --> <script src="magnific-popup/jquery.magnific-popup.js"></script>
<script>
$(document).ready(function() {
$('.open-popup-link').magnificPopup({
type:'inline'
});
});
</script>
HTML側でポップアップのリンクとポップアップする属性を指定
<a href="#test-popup" class="open-popup-link">Show inline popup</a> <div id="test-popup" class="white-popup mfp-hide"> Popup content </div>
背景用のCSSを別途追加。下記はサンプルとしての指定ですが、どんなデザインでも対応可能です。
.white-popup {
position: relative;
background: #FFF;
padding: 20px;
width: auto;
max-width: 500px;
margin: 20px auto;
}
Magnific Popupの小技
クリック後に時間差でポップアップ
クリックした後に少し時間を置いてからポップアップしたい、というケースには次のようにして対応できます。
$(function() {
$('.btn').click(function(){
setTimeout(function(){
$.magnificPopup.open({
items: {
src: '#test-popup'
},
type:'inline'
});
}, 2000);
});
});
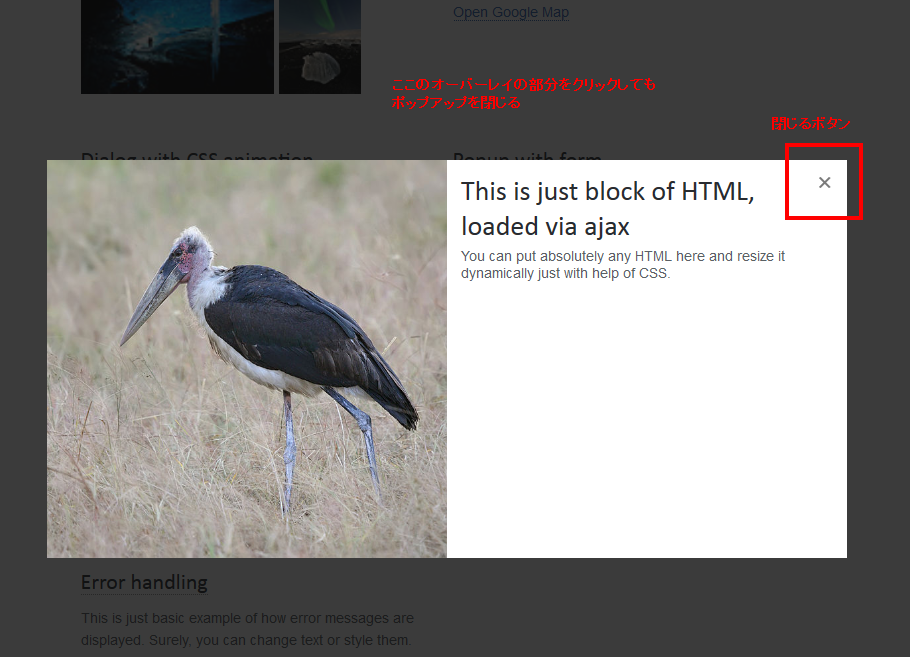
閉じるボタンのカスタマイズ
Magnific Popupは、デフォルトで×印の閉じるボタンが表示されますが、これをカスタマイズするケースがよくあります。カスタマイズする方法は二通りあり、CSSを変更するのみで対応するか、閉じるボタンそのものを別に作って置き換えるか、いずれかになります。
CSSの変更は、magnific-popup.cssを修正または上書きすればOKですが、後者の場合は下記のように「mfp-close」というclassを好きな要素に設定するだけで対応できます。複数設置、画像も可能です。
<div class="mfp-close">画面を閉じる</div>
また、下記のようにオプションのshowCloseBtnをfalseに設定すれば、閉じるボタン自体を非表示にすることも可能です。
$(function() {
$('.popup').magnificPopup({
showCloseBtn: false
});
});
閉じるボタンでしかポップアップを閉じないようにする
Magnific Popupはデフォルトで、閉じるボタンをクリックしなくても、ポップアップした要素以外(オーバーレイの部分)をクリックするとポップアップを閉じるようになっています。

これを無効にするためには、下記のようにオプションのcloseOnBgClickをfalseに設定すればOKです。
$(function() {
$('.popup').magnificPopup({
closeOnBgClick: false
});
});
逆に、ポップアップした部分をクリックするだけで閉じる、という動作もcloseOnContentClickをtrueにすることで設定可能です。画像だけをポップアップする時などに使うといいかもしれません。
Ajaxで別ファイルのHTMLを読み込む
更新管理やシステム上の都合などで、一つのファイルに全てのHTMLを詰め込みたくないケースがあると思います。そういった場合には、HTMLを別ファイルで用意し、それを読み込んでポップアップ表示させることも可能です(ただしSame-Origin Policyに基づく)。
Ajaxでの読み込みは下記のように設定します。
$(function() {
$('.popup').magnificPopup({
type: 'ajax'
});
});
HTML側は下記のとおりです。この場合、「popup」というclassがついたリンクをクリックすると、同階層のpage.htmlの中身がポップアップで表示されます。
<a href="page.html" class="popup">クリックしてください</a>
Ajax Typeを利用する時、閉じるボタンやオーバーレイ部分だけでなく、ポップアップした要素をクリックしただけでポップアップが閉じてしまうことがあります。こういった場合には、下記のようにひとつの要素で包み込むようにすると解決します。
<div>
ここに読み込みたいHTML
</div>
参考)http://dimsemenov.com/plugins/magnific-popup/documentation.html#ajax-type
まとめ
制作現場において想定されるさまざまなオプションが用意されており、クライアントからのデザインや動作の要望には大体応えることができるMagnific Popupは、現場でとても役立つプラグインです。ぜひ制作時間の短縮に活用してみてください。