スマホサイトの制作において欠かせないのが実機での表示確認。しかし、解像度はもちろんのこと、コードの解釈も多種多様なスマートフォンにおいて、すべての端末でひとつひとつ検証していくのはコスト面でも現実的ではありません。そのため現場では、実機とエミュレーターを組み合わせてテストするのが一般的になっています。
今回は、Web開発ツールとして人気の「GoogleChromeデベロッパーツール」であまり知られていないスマホ検証の裏ワザと、実機テストにかかるコストを抑えることができる、クラウド実機テストサービス「Scirocco Cloud(シロッコクラウド)」について紹介します。
続きを読む
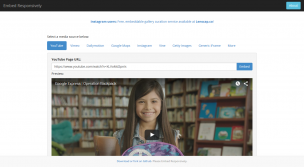
widthを100%にするだけでは対応不十分!かといってCSSで調整するのも面倒!!というものぐさな方へ。YoutubeやGoogleマップなど、自力でやると地味に面倒な埋め込みメディア(iframe)のレスポンシブ対応を、簡単1クリック&コピペでできる便利なジェネレーター「Embed Responsively」をご紹介します。
続きを読む
こんにちは、デザイナーのいしかわです。
レスポンシブデザインを採用しているWebサイトがここ最近でずいぶん増えてきていますが、実際にどの程度普及してきているのかを知るために、非常に安直ですが、まずは上場企業の時価総額ランキング上位100社の対応状況を調査してみました。どのように対応しているか、そのデザインについてもあわせてご紹介したいと思います。
続きを読む
※2016年3月17日追記※
米Googleから、2016年5月より「モバイルフレンドリーかどうか」というランキング要素の効果を高めるアップデートを開始するという発表がありました。この機会にあらためて、モバイルフレンドリーテストで自分のサイトをチェックしてみましょう。
http://googlewebmastercentral-ja.blogspot.jp/2016/03/continuing-to-make-web-more-mobile.html
*****
Googleがスマホでの表示に最適化しているかの判断基準を公開しています。 それがモバイルフレンドリーテストと呼ばれるもので、適切な表示ができている=モバイルフレンドリー できていない=モバイルフレンドリーではない、ということです。下記ページにサイトのURLを入力する診断結果が出ます。
続きを読む
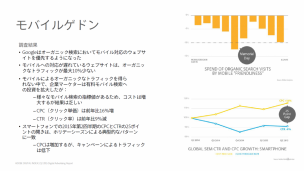
2015年4月21日にgoogleによって実施された、スマートフォン対応を検索順位のアルゴリズムに取り入れる変更(通称:モバイルゲドン)について、これまでの経緯を簡単にまとめてみます。
続きを読む