スマホサイトの制作において欠かせないのが実機での表示確認。しかし、解像度はもちろんのこと、コードの解釈も多種多様なスマートフォンにおいて、すべての端末でひとつひとつ検証していくのはコスト面でも現実的ではありません。そのため現場では、実機とエミュレーターを組み合わせてテストするのが一般的になっています。
今回は、Web開発ツールとして人気の「GoogleChromeデベロッパーツール」であまり知られていないスマホ検証の裏ワザと、実機テストにかかるコストを抑えることができる、クラウド実機テストサービス「Scirocco Cloud(シロッコクラウド)」について紹介します。
GoogleChromeデベロッパーツール
GoogleChrome(グーグルクローム)のデベロッパーツールは、Webサイトがスマートフォンでどのように表示されるか、ブラウザから手軽にチェックできます。100%正確に表示再現してくれるわけではないですが、レイアウト崩れがないかさっと確認したり、コードを修正したりする場合には本当に便利なツールです。
誰でも今すぐ簡単に使えるデベロッパーツール
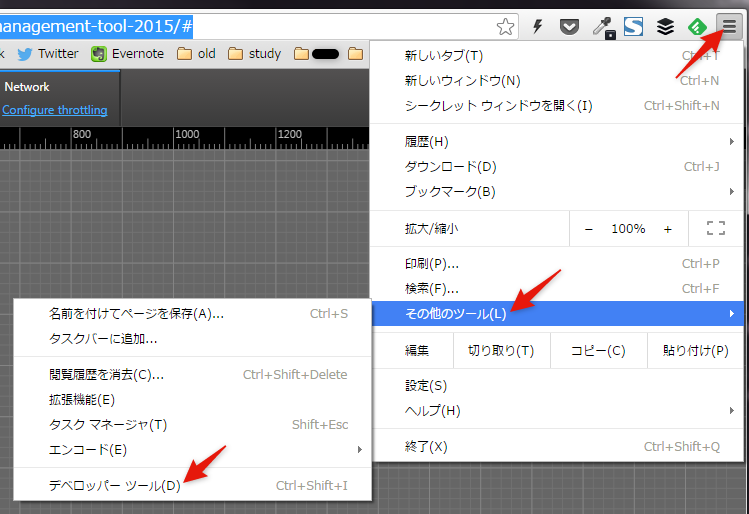
GoogleChromeで検証したいサイトを表示したら、WindowsならF12(またはCtrl+Shift+I)、MacならCommand+Option+Iで瞬時にデベロッパーツールが立ち上がります。メニューから起動したい場合は、右上のメニューアイコン>その他のツール>デベロッパーツールで表示されます。

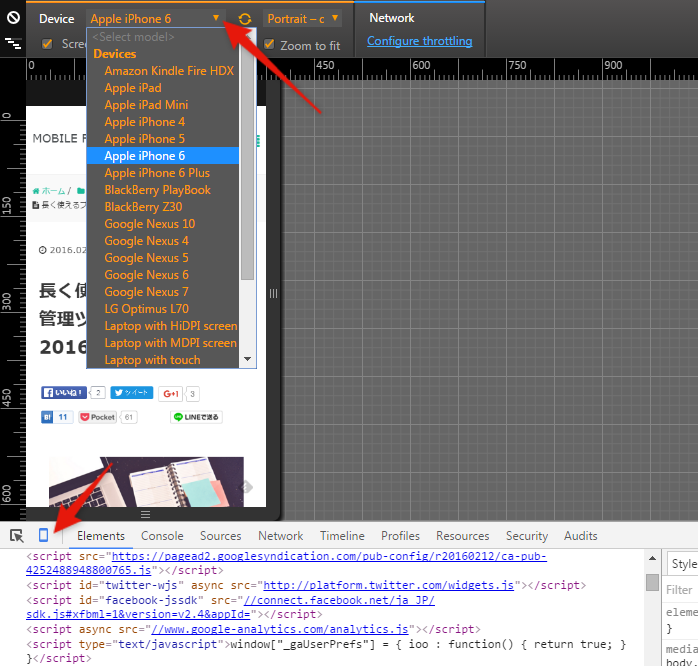
立ち上げたら、ページ下部にウィンドウが表示されるので、左上にあるスマホの形をしたデバイスモードアイコンをクリック(Ctrl+Shift+MでもOK)。
あとは、検証が必要なデバイスに切り替えて表示確認するのみという、初心者にも優しいシンプルな仕組みになっています。

GoogleChromeデベロッパーツールは多機能で、スマホサイトを検証する際には特に下記のような点が便利です。
HTMLとCSSをリアルタイムで検証できる
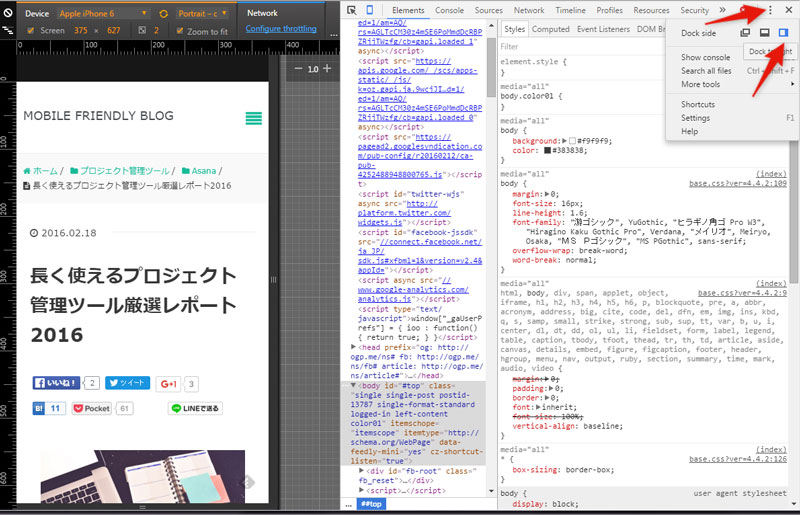
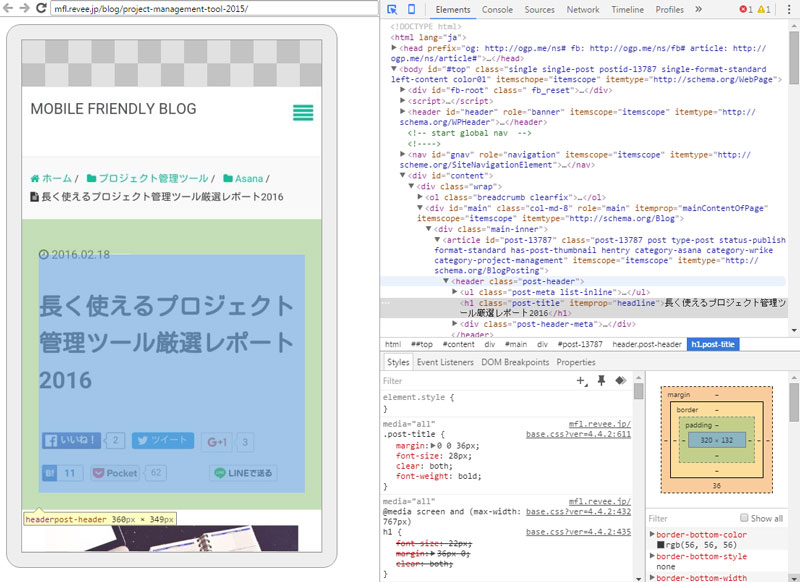
HTMLとCSSを編集して、リアルタイムでその結果を表示、確認することができます。これは、意図する見た目にならなかった場合に、その原因と解決策を調べるのに便利です。この時ウィンドウは、Dock sideを変更して右側に表示させるようにすると見やすくなります。
Dock sideは、ウィンドウ上部にある点が縦に3つ並んだメニューアイコン(Customize and control DevTools)をクリックすると表示されます。

任意のデバイスを追加できる
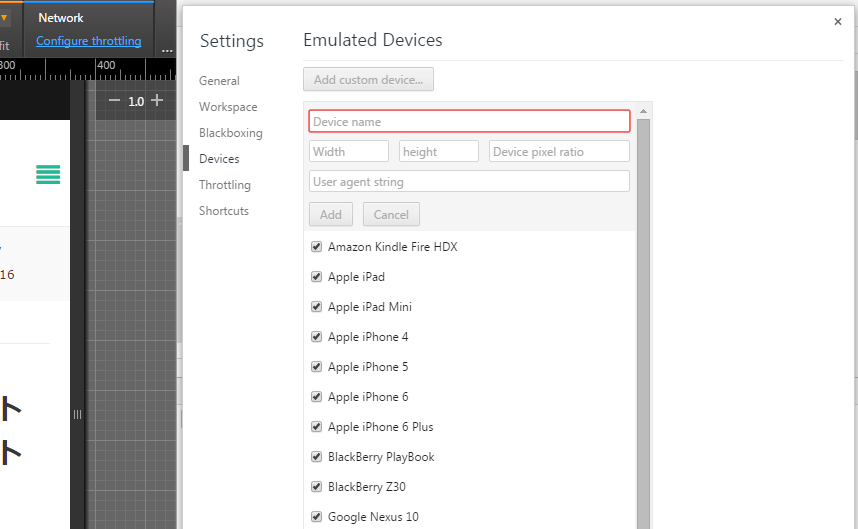
デフォルトで検証できる端末は、iPhoneやNexus、Galaxyなど、主要なもの24種類ほどと限られていますが、前述のメニューアイコンをクリックすると出てくる、Settings>Devices>Add custom device…から任意のデバイスを追加することができます。一度登録すれば、デバイスリストに表示されるようになるので、よく使うものを登録しておくと便利です。

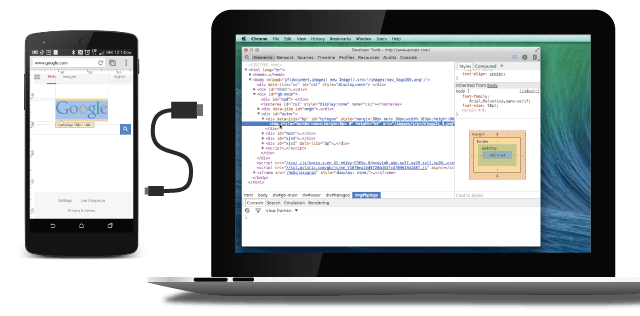
手元にあるAndroidをPCに接続してデバック作業ができる
より正確な検証を実施したい場合は、デベロッパーツールの検証機能を手元にあるAndroid実機(Android4.0以上)に対して使用することができます。
接続する手順は以下のとおりです。

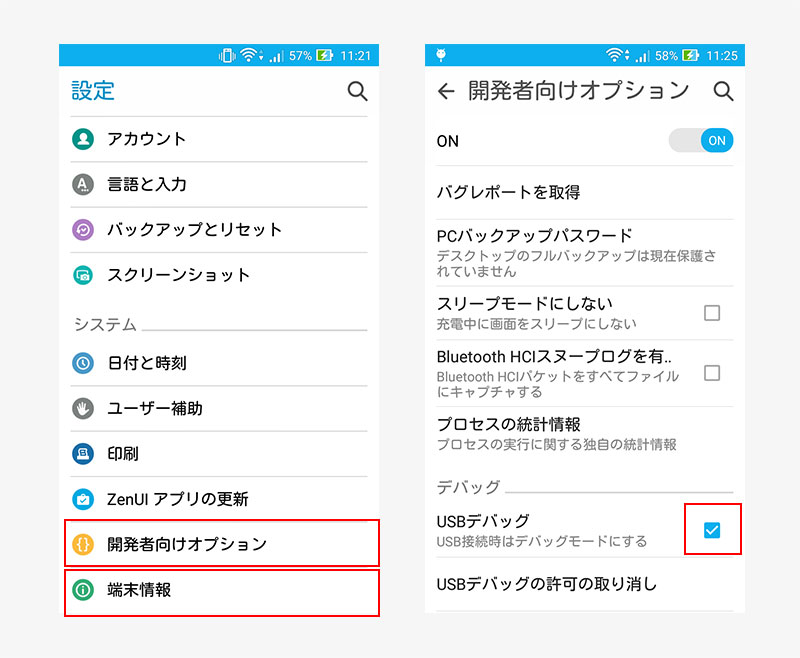
1.AndroidのUSBデバッグを有効にする
設定>開発者向けオプション>USBデバッグにチェックでOKです。
※Android4.2以降から開発者向けオプションが裏設定みたいな扱いになっているので、見当たらない場合は、端末情報>ソフトウェア情報>ビルド番号を7回タップで開発者向けオプションが設定メニューに表示されるようになります。隠しコマンドみたいで面白いですね。

2.USBケーブルでAndroidとPCを接続する
Androidを認識させるために、USBケーブルでAndroidとPCを接続します。ここで、Windowsの場合はUSBドライバというものが必要になります。通常は初回接続時に自動的にインストールされると思うのですが、もし認識されない場合は、ドライバを再インストールする、最新のドライバに更新する、などの手順が必要な場合があります。
USBドライバのインストールに関する詳細は各端末によって異なるので、メーカーのサポートサイトなどを参照してください。
★ここで余談ですが、ASUSのZenFone 2 Laserという端末で、USB接続がなかなか認識されずに苦戦しました。ドライバはインストールされてるし最新なので問題なし。そして、しばらく悩んで気づいたのですが、実はこの端末には「ASUS PC Link」というPC画面上でスマホを操作するアプリがプリインストールされていて、どうやらこれが邪魔しているようでした。PC Linkを起動したところ認識がうまくいき、その後はPCLinkを起動しなくてもちゃんと認識されるようになりました。もし接続がうまくいかない場合は、こういった類のアプリを使ってないか、ASUS系じゃないかなど確認してみるといいかもしれません。
3.デバッグを開始する
ウィンドウ上部にある点が縦に3つ並んだメニューアイコン(Customize and control DevTools)をクリックすると出てくる、More tools>Inspect devices…をクリック。ここで端末名が表示されていれば、接続成功です。

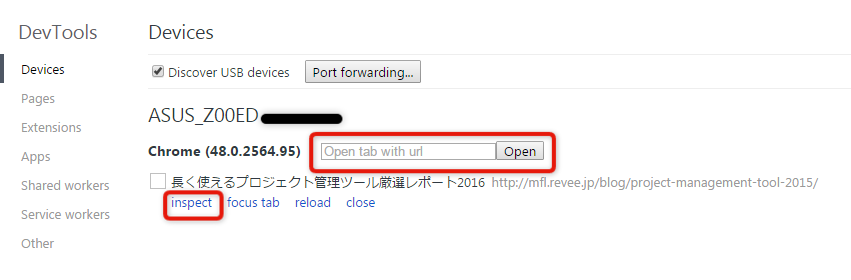
Inspectをクリックでデバッグを開始、URL入力でページを追加できる
最近AndroidのChromeで開いたページの情報があらかじめ表示されており、inspectをクリックするとそのページのデバッグを開始します。Webサイトのリストにデバッグしたいページが表示されてなかったら、URLを直接入力することでページを開くこともできますし、Android側でURLを入力するなどして開いてもOKです。

デバッグがはかどります!
PC画面上のデベロッパーツールとAndroidの画面はリンクしているので、Android側でChromeを終了すると、デベロッパーツール上でも表示できなくなってしまうので注意してください。スマホ画面が表示されない、エラーが出る、というような時は、一度デベロッパーツールを終了して開き直すなどするとうまくいくことがあります。
参考)Remote Debugging Devices | Web Tools – Google Developers
Media Queries(メディアクエリ)の値に合わせてワンクリックで表示切り替えできる
レスポンシブWebデザインでMedia Queries(メディアクエリ)を設定している場合、その数値にあわせてワンクリックで表示領域の幅を切り替えることができます。
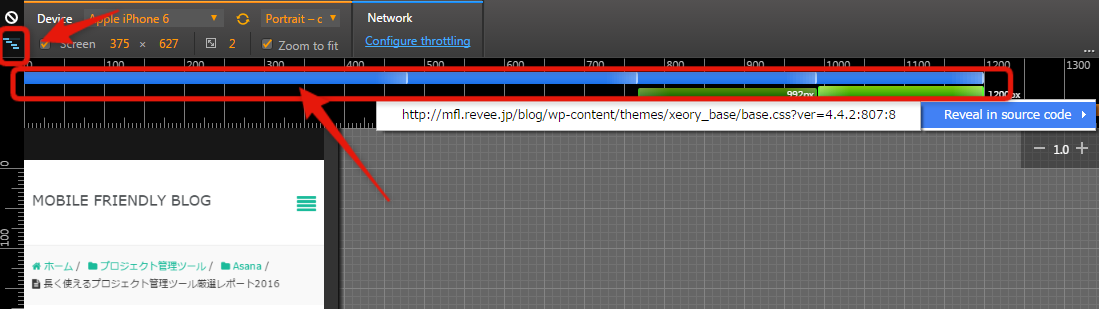
使い方は簡単で、左上にあるメディアクエリアイコン(?)をクリックするとメディアクエリ設定がその設定内容(数値)に合わせてバーの形状でずらっと表示され、それぞれのバーをクリックすると幅が自動的に変更されるという仕組みです。
また、それぞれのバーを右クリックすると、そのメディアクエリが含まれるCSSファイル一覧が表示され、さらにファイルを選択すると、Sourcesパネルでハイライト表示されるという便利な機能も。
メディアクエリ設定が増えれば増えるほど、複雑になり混乱しがちなレスポンシブWebデザインのコーディングにおいて、重宝する便利な機能です。

なお、デベロッパーツールを起動した状態でウィンドウ幅を変更すると、ウィンドウの幅と高さのサイズが右上に表示されるようになっています。デバイスモードになっている場合は表示領域を変更すると上部バーの「Screen」に数値が表示されます。
エミュレーターを補完するクラウド実機テストサービス
ここまで紹介したGoogleChromeのデベロッパーツールは、本当に便利で今やスマホサイト制作に手放せないツールですが、残念ながら100%実機を再現できるわけではありません。エミュレーターでは問題なくても、実機では問題あり、ということもしばしば。とはいえ、検証の度に様々な実機を用意するのは大変なコストがかかります。
「どうしてもこの端末で実機テストしたい!でも手元にない!予算もない!時間もない!」という、そんな困った時に使えそうなのが、Webブラウザから簡単に実機テストができるクラウド実機テストサービス。実機をレンタルしているような感覚で、リモートで操作してスマホサイトを検証することができるサービスです。
今回、導入企業数の多いクラウド実機テストサービスのひとつ、「Scirocco Cloud(シロッコクラウド)」をためしてみましたので紹介します。
Scirocco Cloud(シロッコクラウド)

クラウド実機テストサービスはアプリ開発の分野では一般的で、国内外で多数のサービスが展開されています。
扱っている端末の数・種類や機能などサービス内容により金額も利用方法も様々ありますが、スマホサイトの表示確認・検証という比較的簡易的なテストであれば、ブラウザ上で操作ができて、短い時間単位の課金で手軽に利用できるサービスが良いと思います。
Scirocco Cloud(シロッコクラウド)は、お試し版の無料プランと、4,000円で5時間使えるプリペイドのスタンダードプラン(有効期限90日)があり、利用時間は分単位で消費されるため、実機レンタルよりはるかに安く、表示不具合の問い合わせなどがあった際にすぐさまテストできる点が魅力的です。
無料プランで実際にサービスをためしてみました
公式サイトの右上Sign upからアカウントを作成、メールを確認後すぐに無料プランで利用開始できます。クレジットカードなどの登録も不要です。
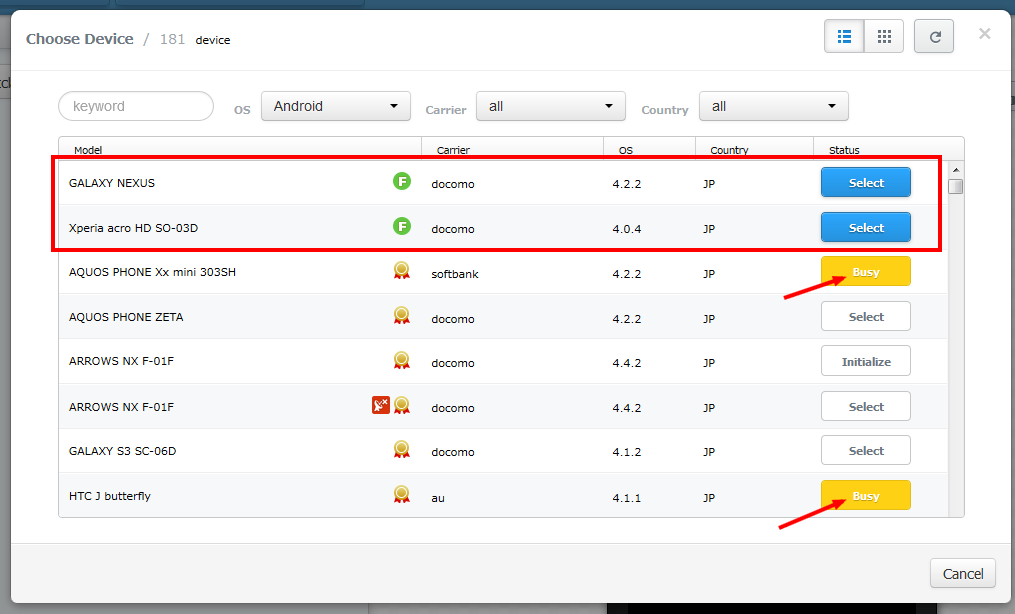
無料プランは1日1時間、GALAXY NEXUSとXperia acro HD SO-03Dの2機種のみ使えるようになっており、機能や操作感を試すことができます。
端末一覧の中から検証したい端末を選択しますが、他の人が使用中の場合はBusyと表示され選択することができません。最新機種や人気機種はひょっとしたら、混み合ってなかなか使えない、ということがあるかもしれません。

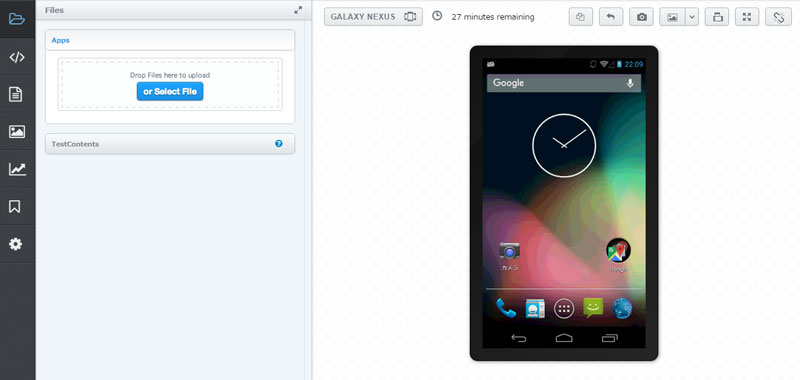
selectをクリックするとすぐに端末が起動し、ここから利用時間がカウントされます。GALAXY NEXUSをためしてみました。

端末は初期化状態だと思われます。デフォルトのアプリしか入っていませんので、標準ブラウザのみでChromeが使えない場合もあります。
Playストアからアプリをインストールすることもできるそうです。この時Googleのアカウントが必要になりますが、端末の接続切断後に端末自体が初期化され、インストールされたアプリケーション、入力情報などは全て削除されるのでご安心を、とのことでした。
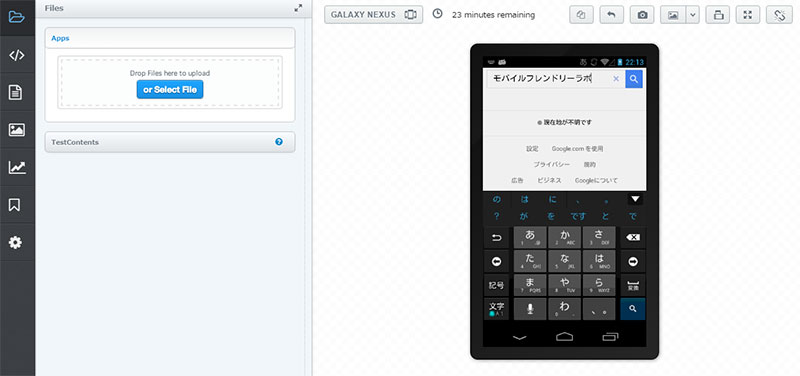
標準ブラウザを使ってスマホサイトを表示します。ためしにGoogle検索を。
PCのキーボードからは入力できないので、画面上で入力します。フリック入力はちょっとやりにくいです。動作はかなりもっさりしています。

ブラウザはGoogle Chrome 15 以降、Google Chrome (Windows) 14 以降、Safari 5.1.1 以降で動作します。最初Firefoxで使ってしまっていましたが、サイトになかなか接続できないなどの不具合が出ました。

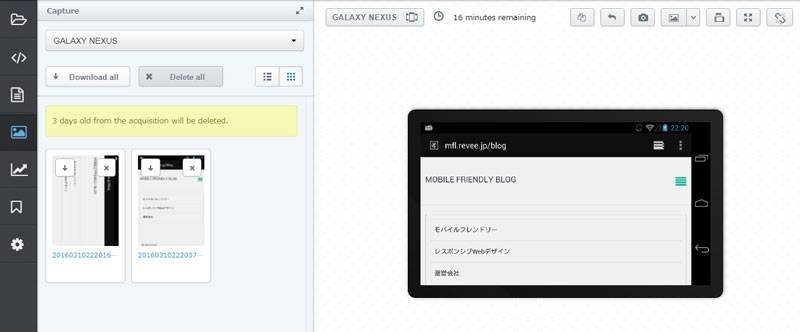
当ブログを表示させてみました。画面はPortrait (縦向き) モードと Landscape (横向き) モードで切り替えできます。表示させている画面をキャプチャできる点が便利です。
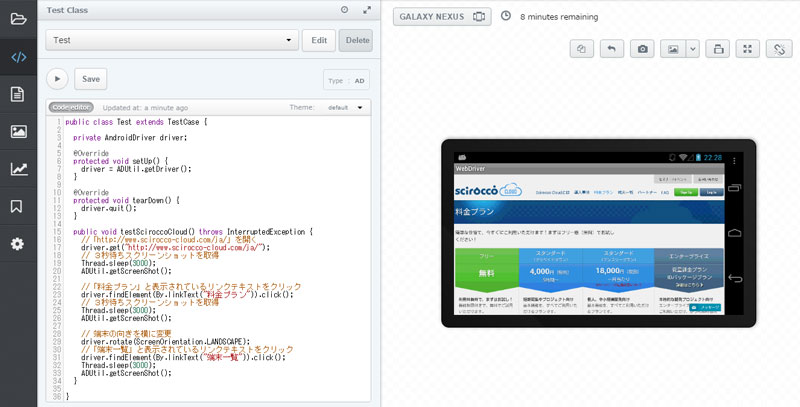
さて、こういった作業をひとつひとつ手作業でやると、動作が重いこともあり時間と手間がかかります。そこで、テスト作業をスクリプトで自動化させるTest Class(テストクラス)いう機能が用意されています。
あらかじめサンプルとしてライブラリが用意されているので、それを編集すれば簡単に作成できます。

上記の例では、
- 「http://www.scirocco-cloud.com/ja/」を開く
- 3秒待ちスクリーンショットを取得
- 「料金プラン」と表示されているリンクテキストをクリック
- 3秒待ちスクリーンショットを取得
- 端末の向きを横に変更
- 「端末一覧」と表示されているリンクテキストをクリック
- 3秒待ちスクリーンショットを取得
という操作が自動化されています。
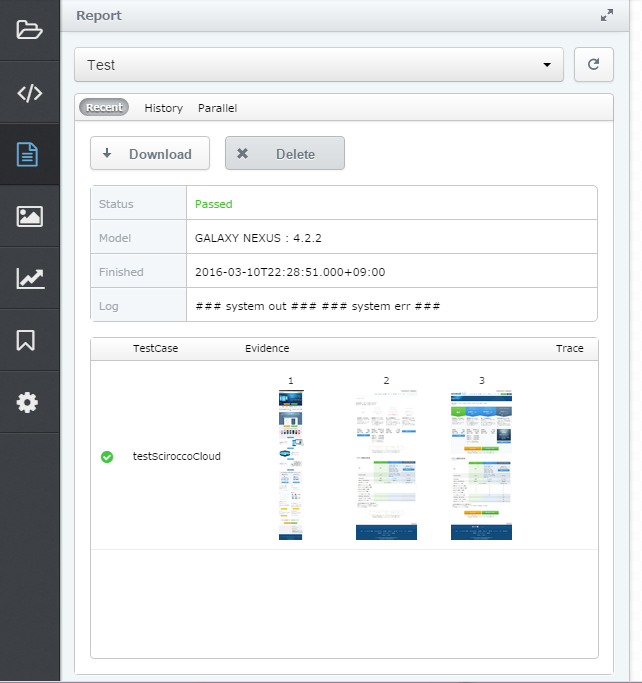
「3秒待ち」と言っても、実際には動作がもっさりしているのでもっと時間がかかったのですが、スクリプト自体はきちんと実行され、レポートとともにキャプチャ3点が出力されました。これはいいですね。

Scirocco Cloudを使ってみての感想
動作が思ったより重かったのが残念でしたが、スクリプトである程度時間短縮できるという点と、やはり実機レンタルと比較するとかなりコストが抑えられるので、選択肢としては十分ありだと思いました。
手元にない端末で、急なトラブルや不具合にできるだけ早く対応しなければならないという時があると思いますので、こういう方法があるということを覚えておくといつか役に立つかもしれません。
クラウド実機テストサービス(自動化されたテスト)は、実はamazonやGoogleなども2015年から展開しており今後も拡大していく予感がしますので、引き続き注目して色々と試してみようと思います。